Open Live Writer の使い方
目次
- リボンを使って簡単に入力
- 見出しタグ「HTMLのスタイル」
- WebページにCSSファイルを適用
- 表の挿入
- サイト内のコンテンツごとに別管理
- インターネットに公開済みWebサイトデータをインポート
- ページ内リンク (目次を作る)
- カテゴリ、投稿日時、コメント、トラックバック
- OpenLiveWriter の日本語化
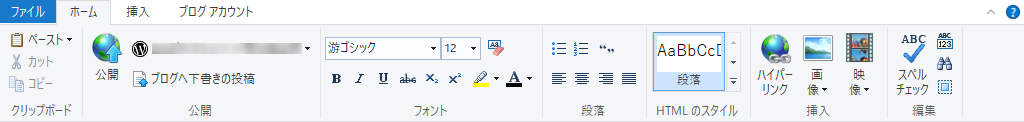
リボンを使って簡単に入力
基本動作 テキストを入力。 装飾や編集したいテキストや画像をマウスで選択。 リボンのアイテムをクリック。 テキストに蛍光ペン(マーカー)を引く場合は以下となります。


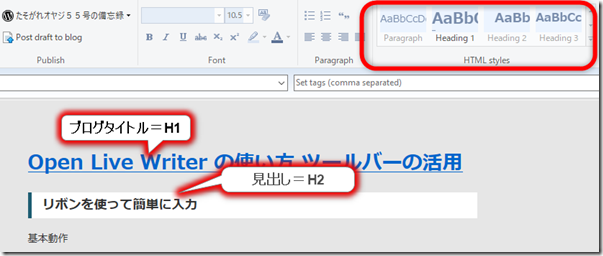
見出しタグ「HTMLのスタイル」
「見出し」はコンテンツの中身の構成を伝えるうえで大切です。各重要度順にHTML styleがH1からH6まであります。ブログではタイトルはH1、記事タイトルがH2などにすると各スタイルを簡単に入力する事ができます。

整合性のある記事コンテンツを作成する方法として、それぞれのHTMLstyleを決めれば矛盾がない記述ができます。
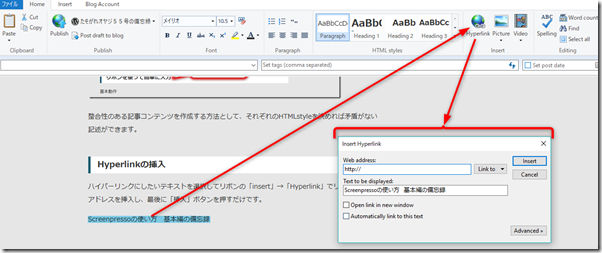
Hyperlinkの挿入
ハイパーリンクにしたいテキストを選択してリボンの「insert」→「Hyperlink」でリンク先のWebアドレスを挿入し、最後に「insert」ボタンを押すだけです。

表の挿入
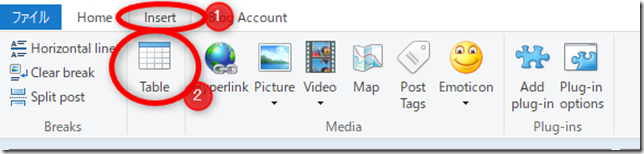
表を挿入したい場所にカーソルを置いて、メニューバーの「insert」①から「Table」②をクリックする

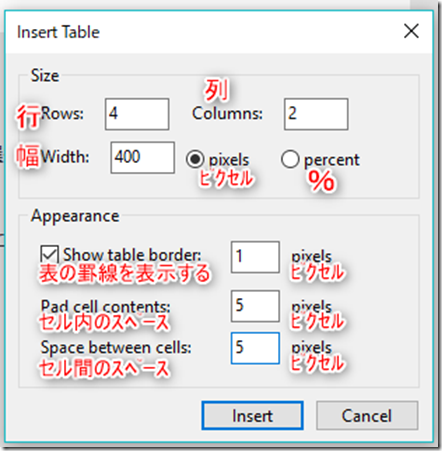
下に示すInsert Table が表示されるので「行」「列」「幅」等を指定する。
さらに、「デザイン」として罫線を表示するかどうか、セル内外のスペースをどの程度取るかを設定します。

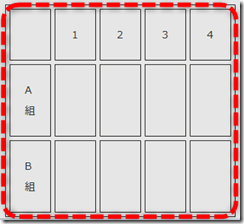
最後にセルにテキストなどを入力して表を完成させます。

表の修正
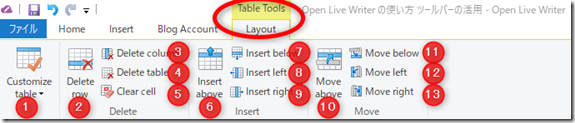
表をInsertするとメニューバーにTable Tools Layoutが現れます
注意: Table Tools
LayoutのTABは表を作った時に現れ、ファイルをセーブし、再度立ち上げた場合は現れません。
表の各パラメーターは事前に考えて作成してください。

①Customize table :表の詳細設定
②Delete row :行の削除
③Delete
Column :列の削除
④Delete table :表の削除
⑤Delete
cell :セルの削除
⑥Insert above :行を上に追加
⑦Insert
Bellow :行を下に追加
⑧Insert left :列を左に追加
⑨Insert
right :列を右に追加
⑩Move above :行を上に移動
⑪Move
Bellow :行を下に移動
⑫Move l eft :列を左に移動
⑬Move
right :列を右に移動
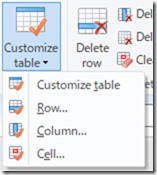
① をクリックすると、「Customize table」「Row」「Column 」「Cell」が選択できるプルダウンが現れます.

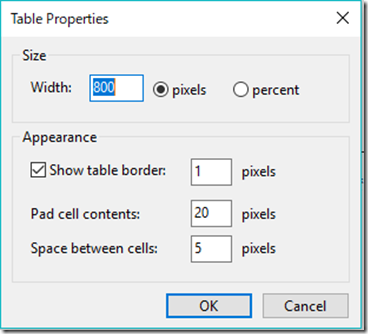
上記①図中のCustomize tableをクリックすると下記が現れます

Width :上図①部分の表全体幅を定義します Show table border :表の境界線の表示および線幅を入力します Pad cell contents :パッドセルの大きさ Space between cells :セル間のスペース
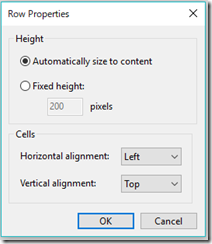
上記①図中のRowをクリックすると下記が現れます

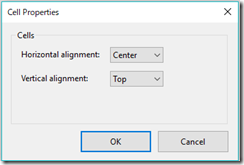
Hightは行の高さを決定します Cellsはセルに記述するテキストの表示位置を決定します
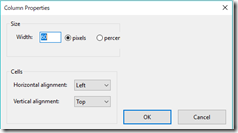
上記①図中のColumnをクリックすると下記が現れます

Wwiseは行の幅を決定します Cellsはセルに記述するテキストの表示位置を決定します
上記①図中のCellをクリックすると下記が現れます

Cellsはセルに記述するテキストの表示位置を決定します
画像挿入
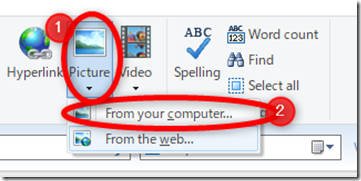
画像の挿入は、挿入したい場所にカーソルを置いて、右上の「Picture」(図中①)をクリックします。

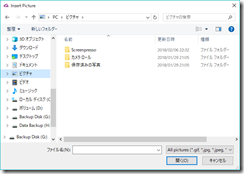
次に画像を選ぶ場所が自分のPCのデータを選択する場合はから「From your computer」(図中②)を選びます。 「From the Web」を選択します。Web address を指定する画面になりますので、addressを入力してinsertボタンを押します 「From your computer」選ぶ場合は、下の様な画像が保存されているPC内フォルダが表示されるので、任意の写真を選んで「開く」をクリックして画像ファイルを挿入します。

画像の編集
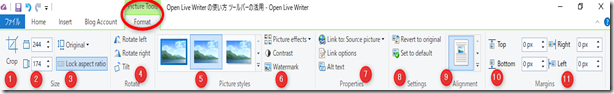
画像挿入すると、「サイズ」「スタイル」「配置」「プロパティー」「余白」などを編集することもできます。 編集したい、画像をマウスで選択します。選択時だけツールバーに「Picture Tools Format」が表れ、クリックする(下図赤丸部分)と、画像ツールのリボンになります

①Crop :画像の切り取り
②Size :画像の大きさを変更
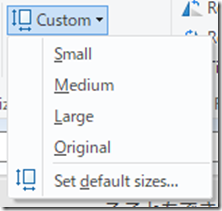
③Custom
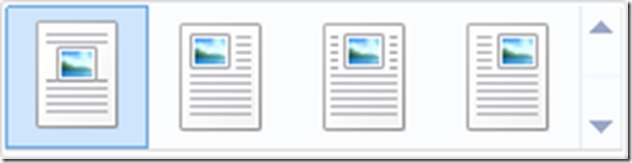
:Small、Medium、Large、Original、Set default size の選択ができます図の大きさをS M
Lに簡単に設定ができます。Originalは張り付けた大きさ Set default size
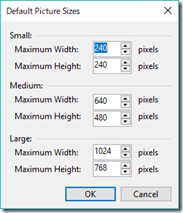
をクリックすると、下の図tの通りSmall、Medium、 Large、の詳細設定が現れ、設定ができます。


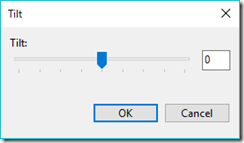
④Rotate Left、Rotate right、Tilt :90度毎のRotate Left(左回り)、Rotate right(右回り)ができます Tiltをクリックすると下の図が現れ、図を斜めにすることができます。図中矢印マークを右左に移動すると図の傾き量を決定できます。

⑤Picture style
:画像を表示する際のFormatが選べます。枠付き、枠無し、太い枠、等の違うタイプが9種類から選べます
⑥Picture
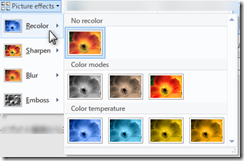
effect :画像にeffectをかけることができます下の図のようにたくさんの中から選ぶ事ができます

⑥Contrast :画像の Brightness(輝度)、Contrast(コントラスト)を調整できる。

⑥Watermark :画像に透かしの入力、フォント、フォントサイズ、ポジションの指定を行うことができます。

⑦Link to :画像のリンクを示します

⑦Link option:下記が現れ画像の大きさの指定ができます

⑧Revert to original :画像の大きさをオリジナルに戻ります
⑧Set to default :画像の大きさをデフォルトに設定する
⑨Arrangement :画像のレイアウトを設定できます

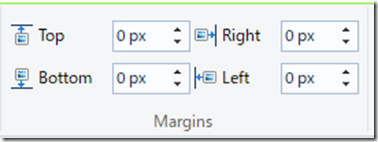
⑩⑪Margins :画像の上、下、右、左、のマージン(余白)を決めることができます。
カテゴリ、投稿日時、コメント、トラックバック
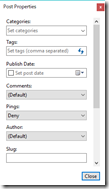
右端の「View all」(下図赤丸部分)をクリックするとコメントやトラックバックの受け入れ、カテゴリーやタグなどキーワードの入力とかができる。

上から カテゴリ タグ 投稿日時が並んでいるトラックバックの受け入れは「ping」のところを「Deny」にするようです。

OpenLiveWriter の日本語化
鹿児島在住の方が日本語化されています
ありがたく使わせていただきます。
から OpenLiveWriterLocalization.zipファイルをダウンロード
「OpenLiveWriterLocalization.zip」をダウンロード
ZIPファイルを開く
ファイルの中に「OpenLiveWriter.Localization.dll」 が展開される
自分のPCの「OpenLiveWriter.Localization.dll」と入れ替えるだけです。
OpenLiveWriter.Localization.dll 場所は、
C:Users¥(inoue)¥AppData¥Local¥OpenLiveWriter¥app-0.6.2 です
これで完了です。Open Live Writer を起動すると日本語化されています。
素晴らしいです
上記で説明したことが要らなくなってしまいました