Expression Web 4の使い方メモ
ただし、あくまでも私が実施している内容であり、正解ではないかもしれません。
本家Microsoft社作成の説明書はこちら
ワニchanのうぇぶわーるどはこちら
目次
- wanichan.com 様 のテンプレート
- ファイルをインポート
- WebページにCSSファイルを適用
- インタラクティブボタンを挿入
- サイト内のコンテンツごとに別管理
- インターネットに公開済みWebサイトデータをインポート
- ページ内リンク (目次を作る)
Expression Web 4のインストール
「Microsoft Expression Web 4」の日本語版インストーラをダウンロードします。
Microsoftサイト内にあるDownload Center内の「Microsoft Expression Web 4(Free Version) 」に行きます。
このページは英語で書かれていて、無条件にダウンロードボタンを押すと、英語版のMicrosoft Expression Web 4がダウロードされる可能性があります。
そうならないように、ページを下にスクロールして、「+Details」と書かれたリンクをクリックします。
ページが変わって、その中の右側に、小さく「Japanese」と書かれたリンクがあるので、それをクリックします。
日本語版の「Microsoft Expression Web 4」をダウンロードできます。
ダウンロードしたファイルは「Web_Trial_ja」というファイルです。
Expression Web 4を起動
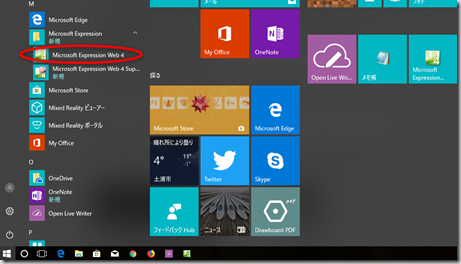
[スタート]ボタンをクリックして、[すべてのプログラム]をクリックをすることで起動します

スタートメニューのタイル部分にExpression Web 4をピン留めすると起動が簡単です
Expression Web 4の画面再表示

wanichan.com 様 のテンプレート
wanichan.com 様 のテンプレートを使わせていただいております
詳細についてはwanichan.com 様のページを御覧ください。
好みのテンプレートのダウンロードボタンをクリック
ZIPファイルを展開
インポートするサイトをExpression
Web 4 で開いておく。
index.html、master.dwt、style.css、logo.pngのファイルをインポート。
ファイルをインポート
インポートするサイトを開く
[ファイル]→[インポート]→[ファイル]をクリック。
[インポート]ダイアログボックスが表示される。
ファイルをインポートする場合は[ファイルの追加]をクリック。
フォルダーをインポートするには[フォルダーの追加]をクリック。
WebページにCSSファイルを適用
すでにcssは適用んされているかも知れませんが、インポート先でファイル名を変えいると思うので、念の為適用してます。
[書式設定]メニューの[CSSスタイル]をポイント。
[スタイルシートの添付]をクリック。
[スタイルシートの適用]ダイアログボックスが表示される。
[URL]ボックスの右側の[参照]ボタンをクリック。
[スタイルの選択]ダイアログボックスで適用したいCSSファイルを選択して[開く]ボタンをクリック。
[スタイルシートの適用]ダイアログボックスの[URL]にCSSファイルの場所が指定して[OK]ボタンをクリック。
インタラクティブボタンを挿入
挿入したい場所にカーソルを移動
【挿入→インタラクティブボタン】をクリック
[インタラクティブボタン]ダイアログボックスの[ボタン]タブ
[ボタン]のデザインを選択
[テキスト]に文字を入力
リンク先を指定するには[参照]ボタンをクリック
サイト内のコンテンツごとに別管理
コンテンツサイト単位で管理したい場合などにサブサイトにする
[フォルダーリスト]パネルから、サブサイトに変換したいフォルダを右クリックして[サブサイトに変換]をクリック
[サイト]メニューの[インポート]をポイント[サイトウィザードのインポート]をクリック
サイトインポートウィザード を表示
[ファイルを取得する方法を選択してください]の[接続の種類]オプションの一覧から「FTP」など接続の種類を選択
Webサーバーの接続でFTPS・SFTPに対応ならばプルダウンから選択
[場所]ボックスには、リモートサーバー名を入力
[ディレクトリ]ボックスには、リモートホストの指定されたディレクトリを入力
[次へ]ボタンをクリック
ユーザー名、パスワードを入力して[OK]ボタンをクリック
インポート先の保存場所の指定画面が表示される
[作業中のサイトに追加する]のチェックを確認
[次へ]ボタンをクリック
サイトインポートウィザードの完了画面で[完了]ボタンをクリック
Expression Web 4から、パブリッシュ先のファイルを選択してからダウンロードする仕様なる
[すべて選択]をクリック
[ファイルをパブリッシュ先のサイトから取得]をクリック
インポート完了
ページ内リンク (目次を作る)
目的の場所にカーソルを移動
[挿入]メニューの[ブックマーク]をクリック
[ブックマーク]ダイアログボックスが表示されたら、[ブックマーク名]ボックスに半角英数で入力 ここでは’01’
[OK]ボタンをクリック
これでアンカーが挿入されます
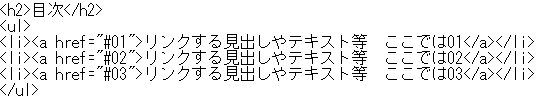
目次部分をリスト形式で作成
<コード>により編集する
まず、上記ブックマークのした、Linkされる側を確認しておく

下記の様に上記で確認した行にリンクする目次をつくる

ダイナミックWebテンプレートを適用するには
既存のWebページにダイナミックWebテンプレートを適用する手順を解説します。
- 適用したいWebページを開きます。
- 【書式→ダイナミックWebテンプレート→ダイナミックWebテンプレートの適用】をクリックします。
- [ダイナミックWebテンプレートの適用]ダイアログボックスの中から、適用したいダイナミックWebテンプレートを選択して、[開く]ボタンをクリックします。
- 更新されましたとの確認メッセージが表示されます。[閉じる]ボタンをクリックします。
インターネットに公開済みWebサイトデータをインポート
インポート先のサイトを開きます。
[サイト]メニューの[インポート]をポイントし、[サイトウィザードのインポート]をクリックします。
サイトインポートウィザード
が表示されたら[ファイルを取得する方法を選択してください]の[接続の種類]オプションの一覧から「FTP」など適切な接続の種類を選択します。
もし、Webサーバーとの接続においてFTPSまたはSFTPなどに対応しているのであれば、それぞれプルダウンから選択します。
[場所]ボックスには、リモートサーバー名を入力します。
[ディレクトリ]ボックスには、リモートホストの指定されたディレクトリを入力します。
[次へ]ボタンをクリックします。
